今回は、ChecmkとGrafanaを連携する方法をご紹介します。
文:ジュピターテクノロジー よしひろ
はじめに
本記事を参考にして頂くことで、GrafanaにCheckmkで監視するホストデータを追加し、統合管理を実現することができます。もちろん、新規で利用を希望される方もGrafanaとCheckmkを組み合わせることで、自由に好きなグラフを作成することができます。
- Grafana連携で出来るようになること
Grafanaのデーターソースとして、Checkmkを登録できる。そして、特定のCheckmkサイト/全てのサイトのサービスとグラフを登録できる。
- 監視対象環境
Grafanaバージョン8.0系をインストールする必要があります。2022年3月時点では、Grafana8.0系以外のバージョンには対応していないことに注意してください。
また、githubで開発されているgrafana-checkmk-datasourceが必要です。以降でセットアップ方法から簡単なグラフの作成までご紹介します。
- Grafanaとの連携方法
検証環境
筆者の検証環境は、CheckmkのVirtual Appliance版を利用しました。細かいバージョン情報は、以下の通りです。
- Checkmk Virtual Appliance v1.4.18
- Checkmk 2.0.0p21.cee
grafana-checkmk-datasourceのインストール
上記本家サイトのリンクにある内容ですが、最新版を利用するためgit pullコマンドを利用してインストールしました。
# mkdir /var/lib/grafana/plugins/
# cd /var/lib/grafana/plugins/
# git clone https://github.com/tribe29/grafana-checkmk-datasource.git
Cloning into 'grafana-checkmk-datasource'...
remote: Enumerating objects: 541, done.
remote: Total 541 (delta 0), reused 0 (delta 0), pack-reused 541
Receiving objects: 100% (541/541), 291.55 KiB | 0 bytes/s, done.
Resolving deltas: 100% (374/374), done.
Checking connectivity... done.
# cd /var/lib/grafana/plugins/grafana-checkmk-datasource
# git pull
Checkmk automationユーザーのSecret作成
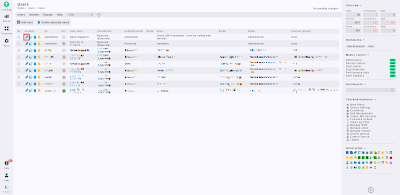
CheckmkのWeb GUI、"Setup" > "Users" > "Users" > "Edit user automation"に遷移すると、図1のようにCheckmkのユーザー一覧が表示されます。
automationユーザーが一覧にあるので、画面赤枠の鉛筆マークをクリックしてください。
図1 automationユーザーの編集
図2が表示されるので、画面赤枠の"Automation secret for machine accounts"ラジオボタンを選択し、サイコロアイコンをクリックしてください。
テキストボックスに文字列が表示されるので、こちらをメモ帳などで保管してください。
図2 Secretの作成
最後に、Checmkの設定を適用しCheckmk側の作業は完了です。
Grafanaデーターソース登録
Grafanaにログインし、Checkmkをデーターソースとして登録します。
Name: Checkmk
URL: https://"CheckmkのIPアドレス"/"サイト名"/
Username: automation
Secret: "図2で生成したSecret"
を入力し、「Save & Test」ボタンをクリックしてください。
図3 Checmkデーターソース登録
図4の緑枠のように、"Data source is working"と表示されれば完了です。
図4 データソース接続確認
特定のCheckmkサイト/全てのサイトのサービスとグラフを登録
Grafana左メニューの"+"マーク→"Dashboard"をクリックしてください。
それから、"Add an empty panel"をクリックしてください。
図5 Grafanaダッシュボード作成
図6が画面下に表示されるので、"Site"でAll Sitesか特定サイトかを選択。次に、ターゲットとなるホストを選択します。
図6 Query画面その1
こちらを選択した瞬間に、画面上部にグラフが表示されます。
後は「Apply」ボタンをクリックすればグラフがダッシュボードに表示されるようになります。
図7 Query画面その2
図8は、Cma03サーバーのinodesグラフとCPU Loadグラフをダッシュボードに追加した様子です。
図8 作成したダッシュボード
最後に
如何でしたでしょうか? Grafanaとの連携で簡単に目的のグラフを生成できることが分かっていただけたかと思います。
GrafanaとCheckmkを活用していただき、貴社システムの監視レベルを一段あげてください。